Label Converter
Overview
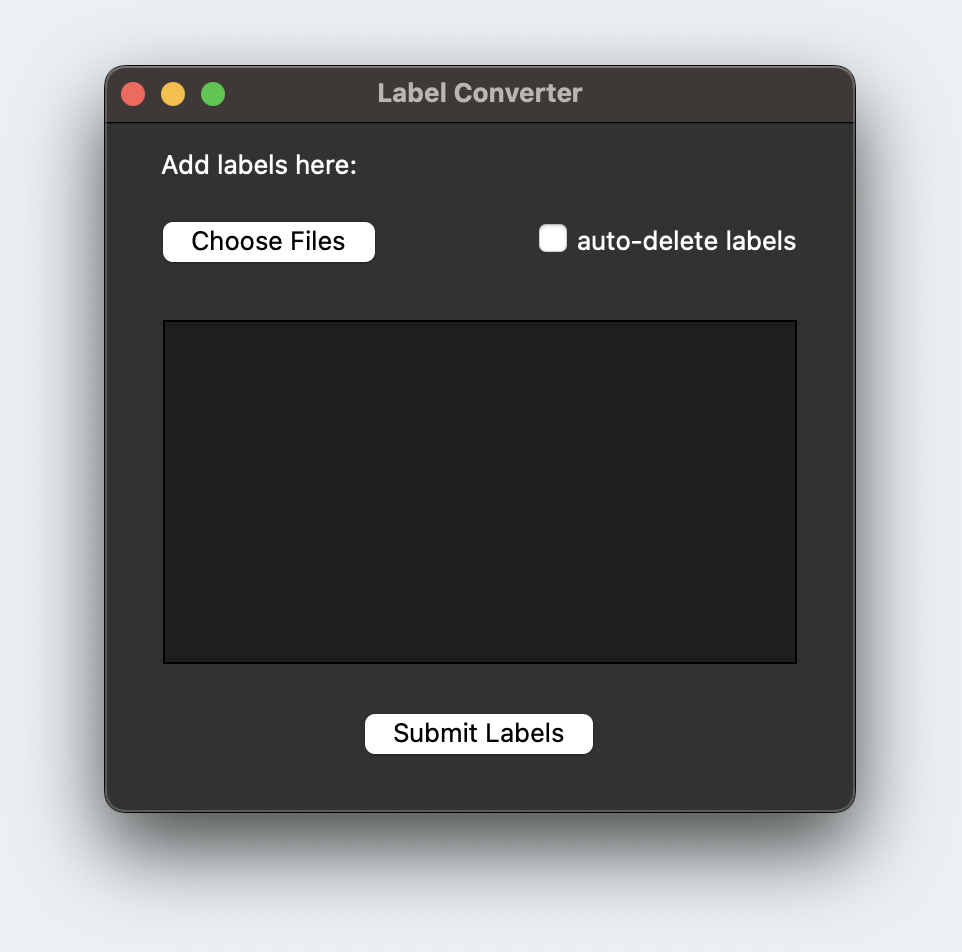
A simple Python-based GUI tool which is designed to simplify the process of printing UK shipping labels from various online selling platforms. These platforms generate PDF files containing shipping labels, QR codes and shipping instructions across multiple A4 pages which cannot be printed clearly on label printers without reformatting each time.
The Label Converter takes these generated PDF files and automatically crops only the shipping label and QR code, adjusting for each site the file comes from, to a standard 4x6" label size. It also darkens the grey text, which thermal printers struggle to display, and collates all the labels into a single PDF for easy printing. The tool includes an auto-delete option to remove input files upon completion.
The Label Converter runs on both Mac (Apple Silicon) and Windows. Try it out on GitHub

Technologies Used
- Python
- Tkinter
- GitHub
Sales Tracker
Overview
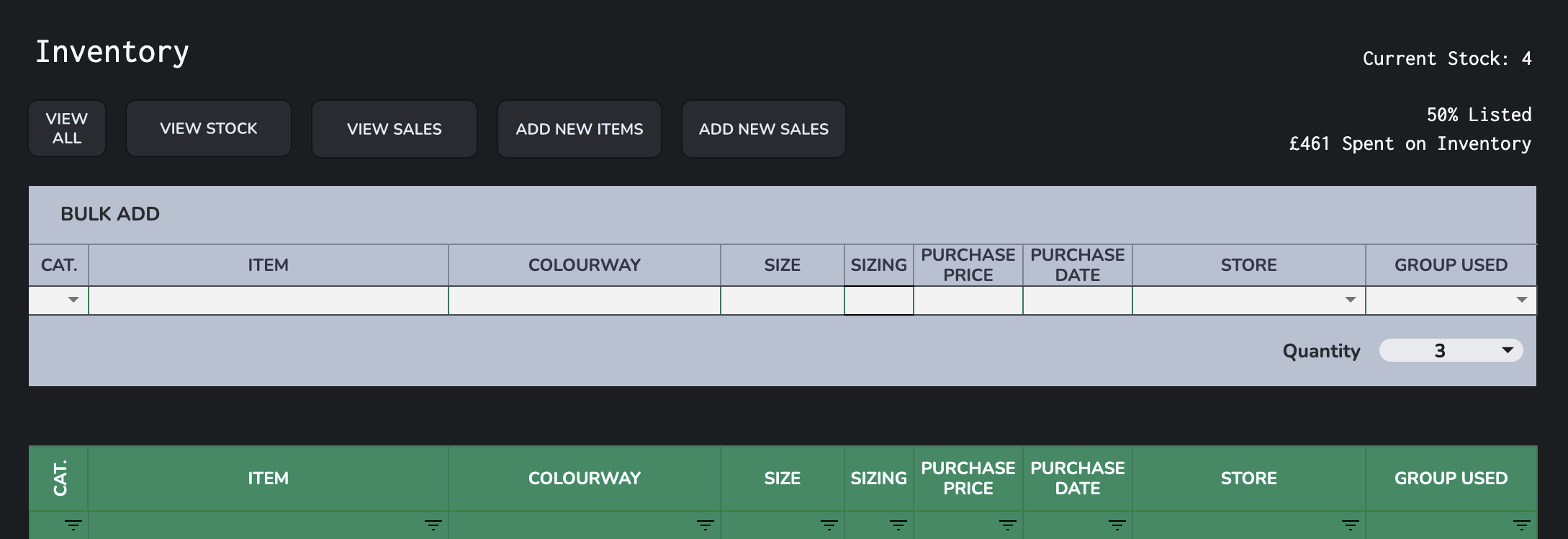
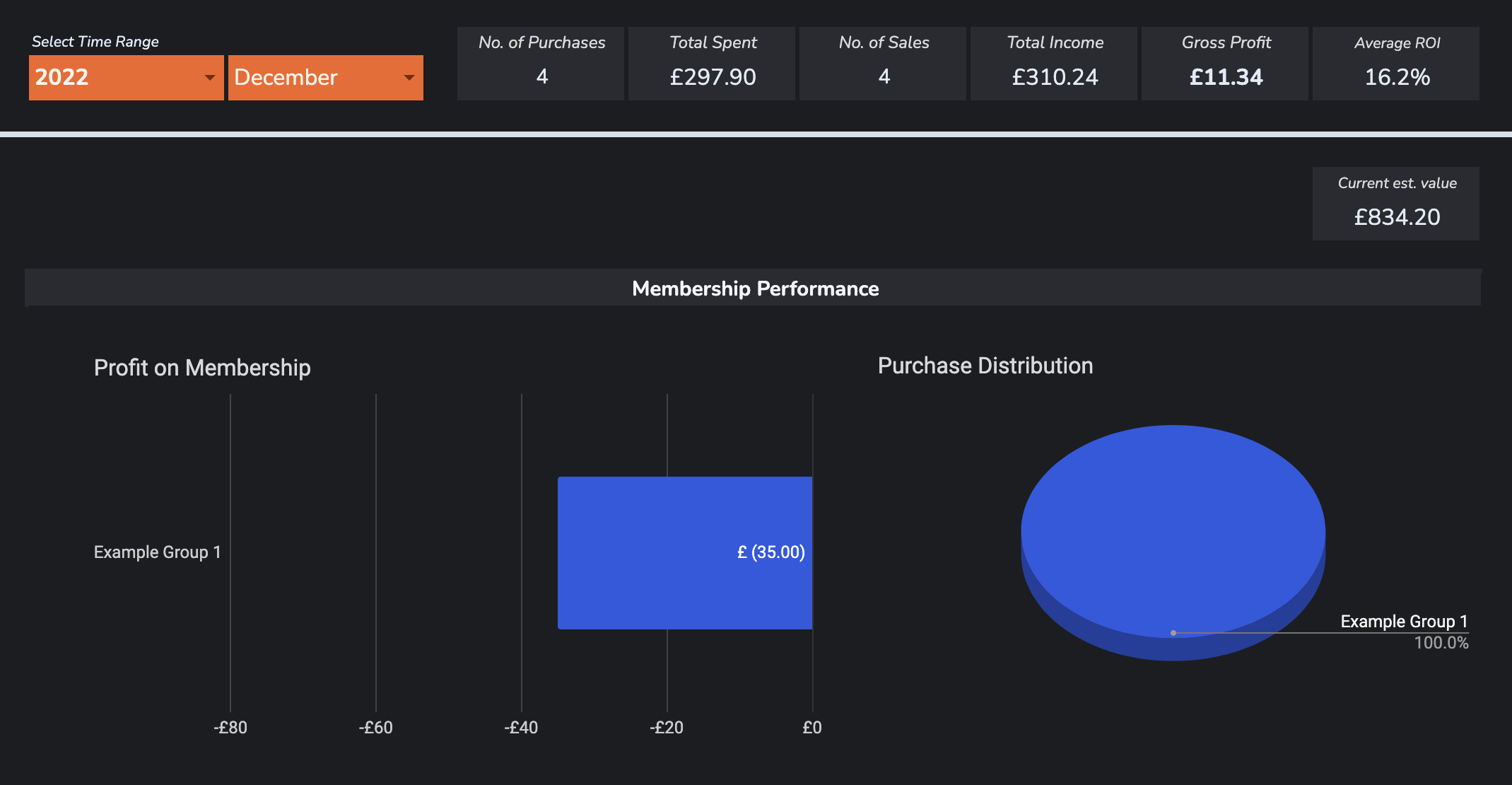
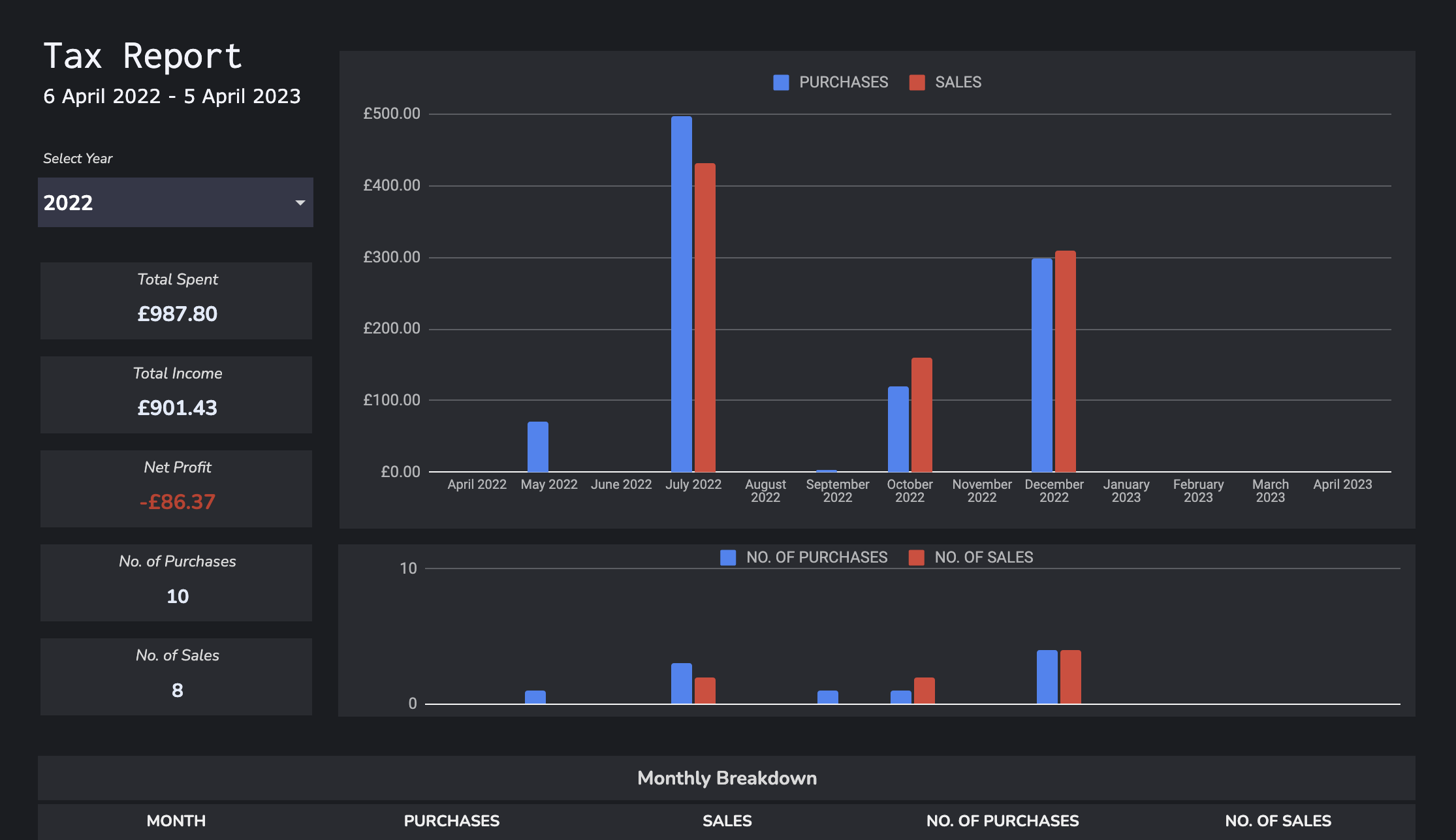
An advanced sales tracking spreadsheet for small-scale online retailers to manage inventory and automatically generate tax reports. Features views controlled by scripted macros buttons, filters and bulk functions to streamline data entry. Try it out here
Technologies Used
- Excel
- Apps Script



Inventory App
Inventory App

Overview
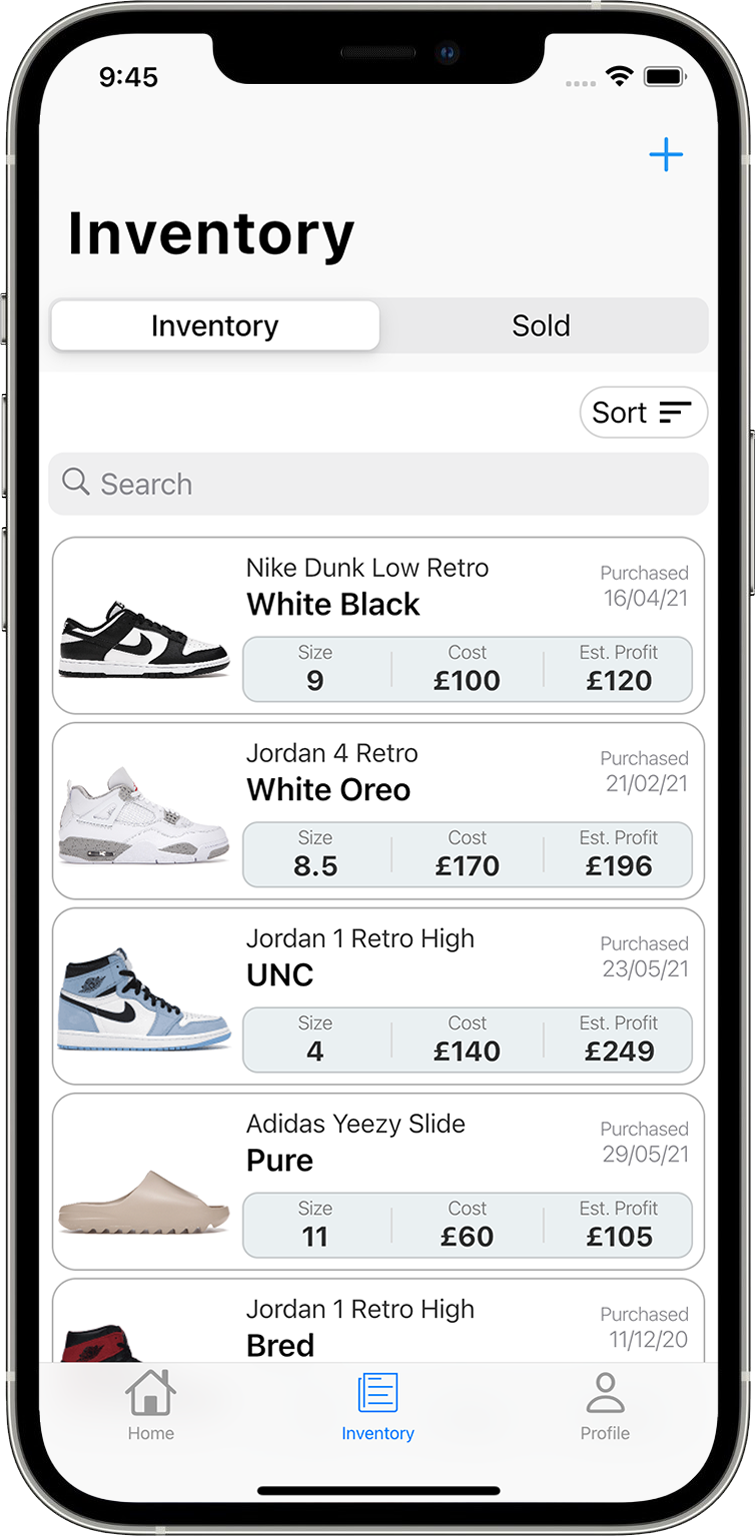
An inventory management app for individual sellers to keep track of their acquisitions, sales and profit made across multiple selling platforms. It is designed to streamline the process of plugging in information and get a full picture of current stock and past sales without the need to set up formulas or charts. This project served as a great introduction to the app development process, allowing me to experience the entire scope of a full stack application from the ground up.
Frontend
When deliberating which framework to use I decided on a cross-platform solution. For this, Flutter was the clear choice over React Native due to quicker performance and being more customisable. However after having spent time on this project I realised separate codebases were required to use native components so instead decided to focus on a single platform with iOS.
The app utilises various UI elements such as modals, forms and swipe-able list items which result in a clean design displaying all relevant information at a glance. The app state controls frontend functions such as searches and displaying the correct items as communicated from the server via json api calls.
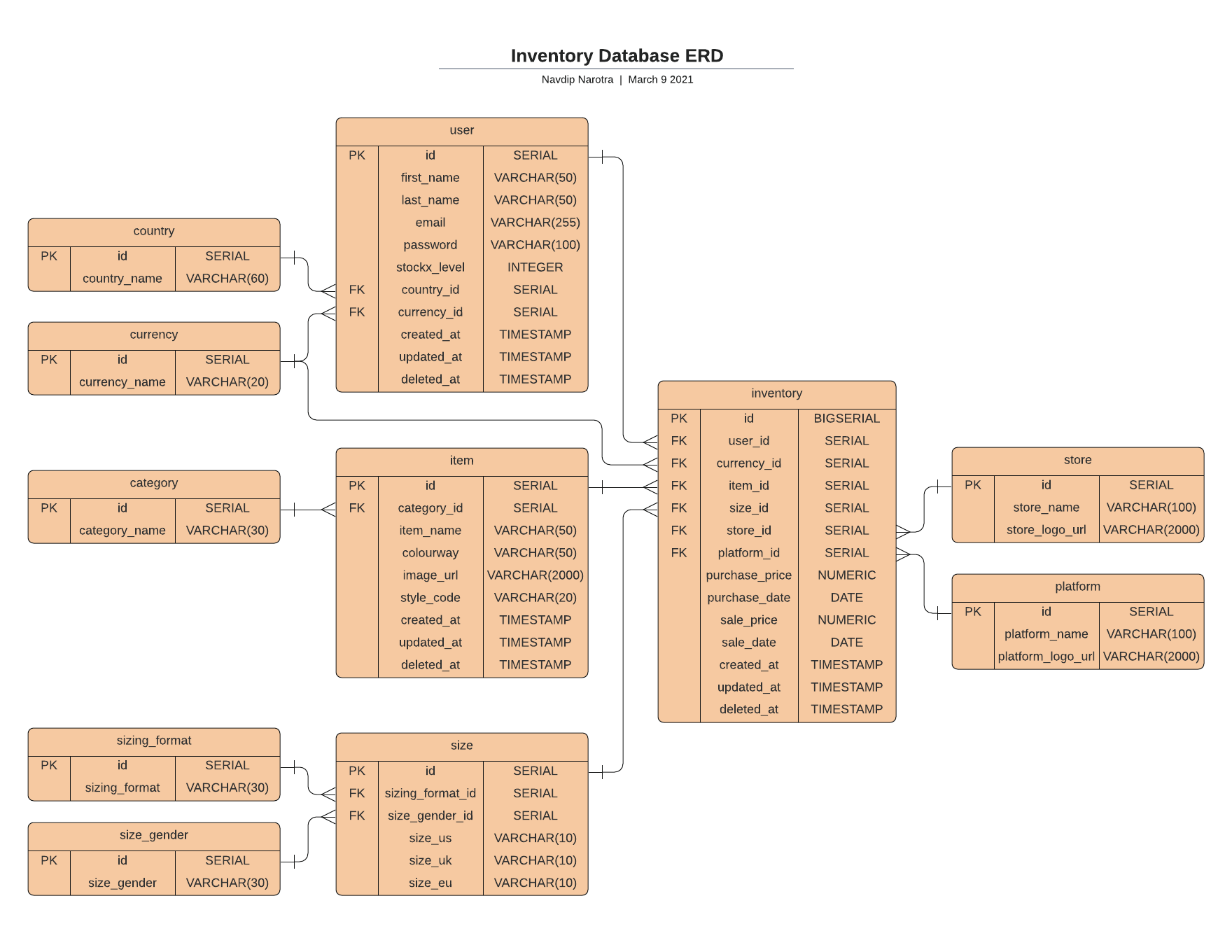
Database
The more typically used NoSQL solutions for mobile applications, such as MongoDB, were avoided in favour of a relational database due to being more appropriate for how inventory data is structured. As for which database management system to use; SQL Server, mySQL and SQLite were all viable options but PostgreSQL seemed the most compatible with Node.
The tables and their relations were initialised using Knex migrations which automated the creation of the SQL database. It could be taken down and rebuilt with a single command which saved having to manually recreate the entire database each time a change needed to be made or if anything went wrong while developing or testing. Knex was also used to efficiently populate immutable tables such as categories, countries, sizing tables etc. as well as seeding the data of test users and items.

Backend
The backend comprises of an Express app running on a Node.js server with Knex.js serving the connection between the server to the SQL database. Using firebase would have been the simple and easy option when dealing with a flutter app, however a custom backend provided more freedom while being scalable, cost efficient and much easier to hook up to any other desktop based frontend framework in the future.
When it came to connecting the database via the server I started with Sequelize since it seemed straightforward for making simple requests. However when it came to relations and slightly more complex queries it quickly became unnecessarily complex while being too abstract from the raw SQL. This lead me to reevaluate and weigh up the options of using pure SQL, a query builder or a full on ORM. I decided on using Objection since it resembled the actual SQL queries it was being used to generate while simplifying complex joins by providing the ability to reuse parts of queries, thus reducing boilerplate.
Selenium was used to scrape the data of 12,899 items over 341 web pages which provided item names, style codes and corresponding image URL’s for autofill along with other data such as number of sales and current lowest asking price for future use. Jest was used for unit testing API calls and functions across the codebase.
Technologies Used
- JavaScript
- Node.js
- Express.js
- PostgreSQL
- Knex.js
- Objection.js
- bcrypt
- Jest
- Flutter
- Dart
- Python
- JSON
- GitHub
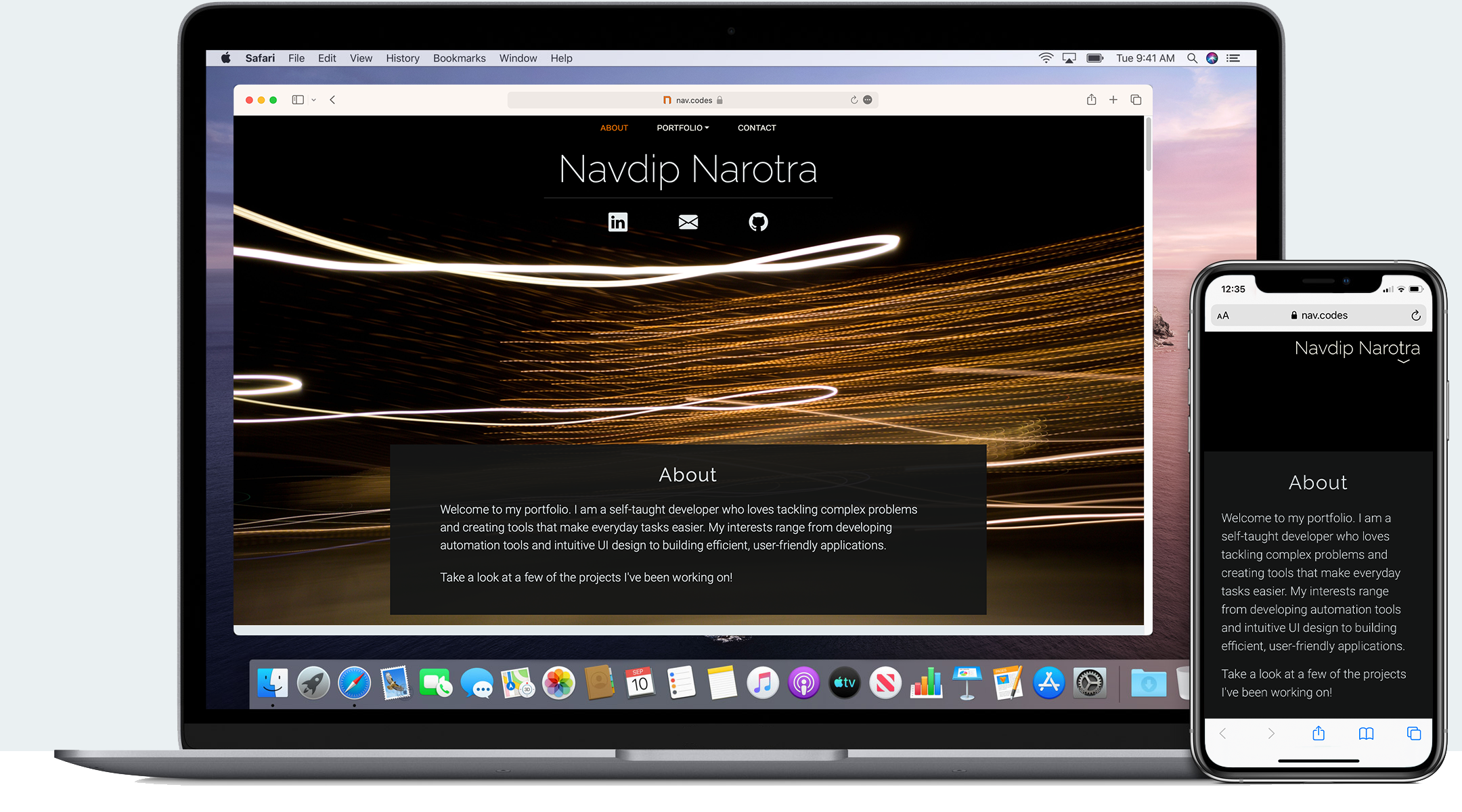
Portfolio Site


Overview
This site was created from scratch as a means to learn the fundamentals of web development and web design while also serving as a showcase for my past and future projects.
Technologies Used
- HTML
- CSS
- JavaScript
- Bootstrap
- Sass